6/22
오늘은 백엔드팀에서 준 api를 받아서 원래 사용하고 있었던
express 로컬 대신 aws를 통해 배포된 api를 가지고 데이터 패칭을 해볼 수 있었다.
하지만 그 과정이 쉽지않았다.
일단 먼저 cors를 하기위해서 프록시 설정을 해주어야 했는데
프록시를 써볼일이 잘 없었던터라 여기저기 구글링해보고 gpt의 힘을 빌릴수밖에 없었다.
하지만 프록시를 우리 프론트엔드팀이 제대로 잘못쓰고 있었다...
❌ 에러 발생과정
- 서버에서 데이터를 가져오기 위해서 axios 라이브러리로 서버와 통신 -> CORS 에러발생
- CORS 에러를 처리하기 위해서 vite빌드도구의 프록시 설정법은 vite.config.js파일에서 프록시를 설정해주었다.
- vite.config.js 파일에 서버와 통신을 하는 모든 api주소를 작성하였다. (뭔가 이때부터 쎄했음. 이렇게 통신하는 api를 하나하나 다 프록시 설정을 해주어야한다고..??) 하지만 질문전체리스트는 잘 받아와지기에 어? 되네??
- 하지만 되네??는 잠시였고 질문상세페이지의 데이터들을 받아오려는 api에서는 계속 에러코드404가 계속 발생됐다.
- 분명 param, url 오타없고 잘 설정해주었는데 그리고 여러방법으로 수정을 반복했지만 404에러는 없어지지 않았다.
프론트엔드팀 한분이 매우 집요하게 밤늦게까지 검색해보고 알아본 결과
프록시 설정자체를 잘못했다는 것이였다.
✅ 해결방법
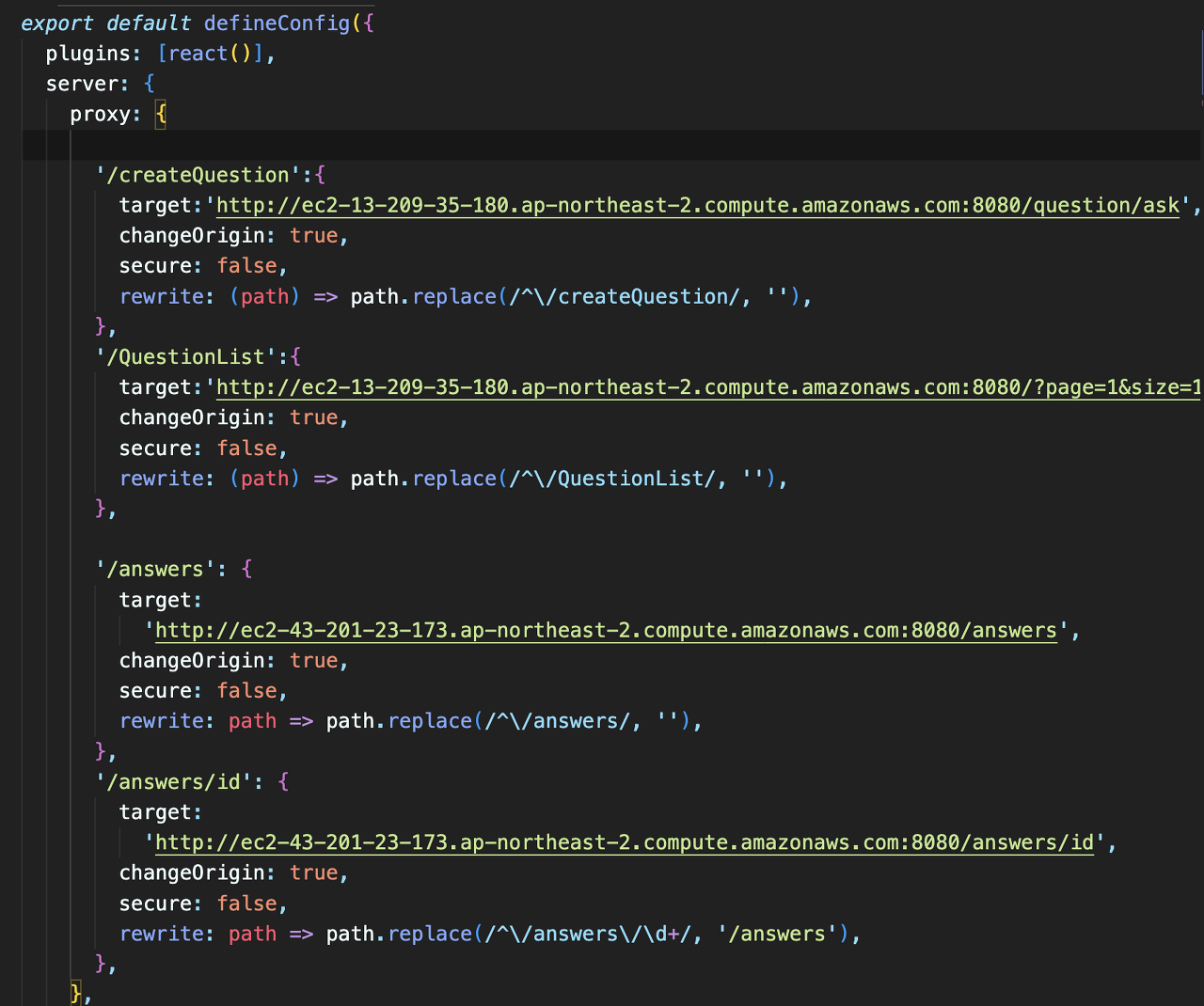
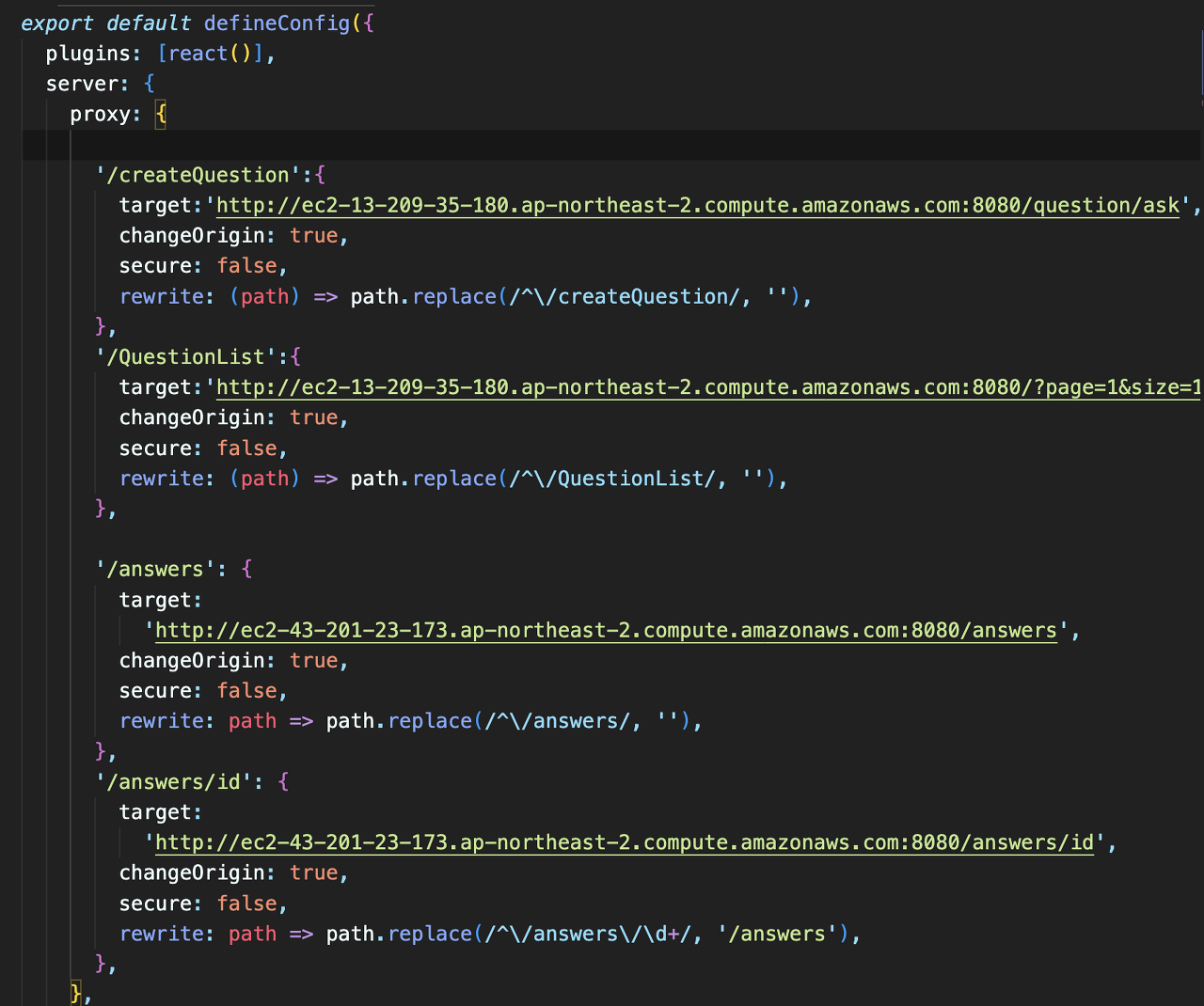
수정 전 코드

위처럼 api요청 하나하나마다 프록시 설정을 해주어야한다고 생각하여 위처럼 작성하였었다.
하지만 id파라미터가 동적으로 바뀌는 api에서는 계속 404에러가 발생하였다.
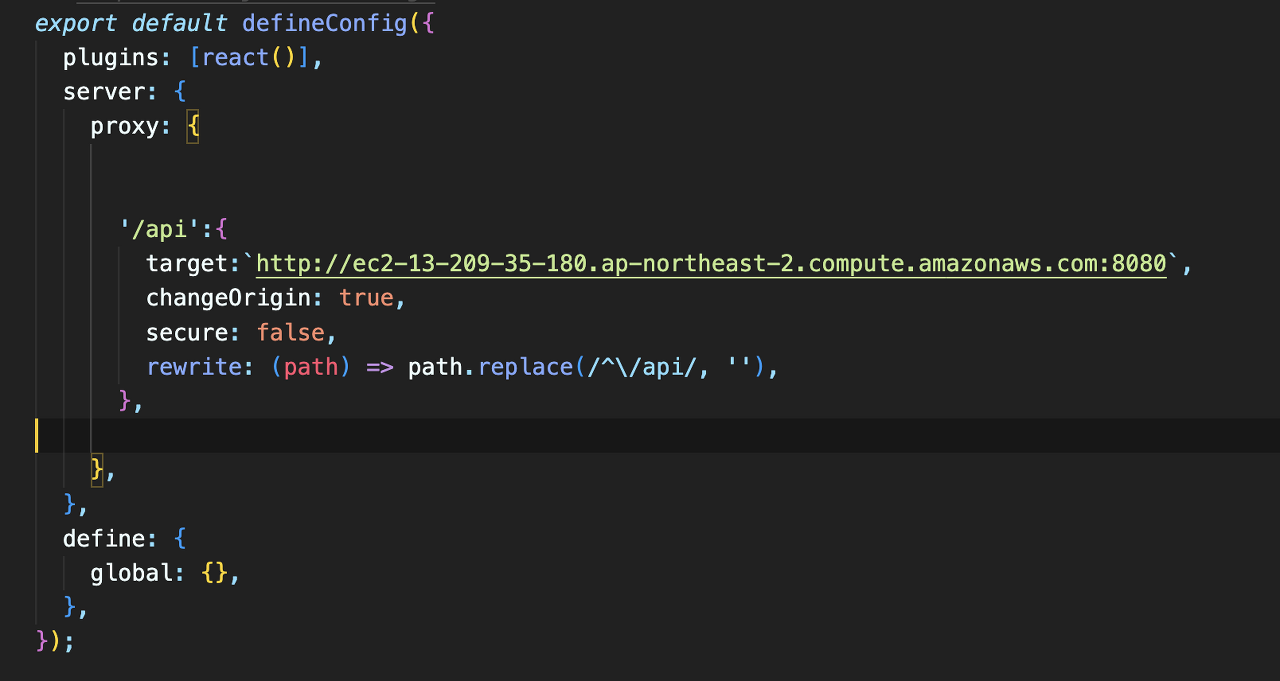
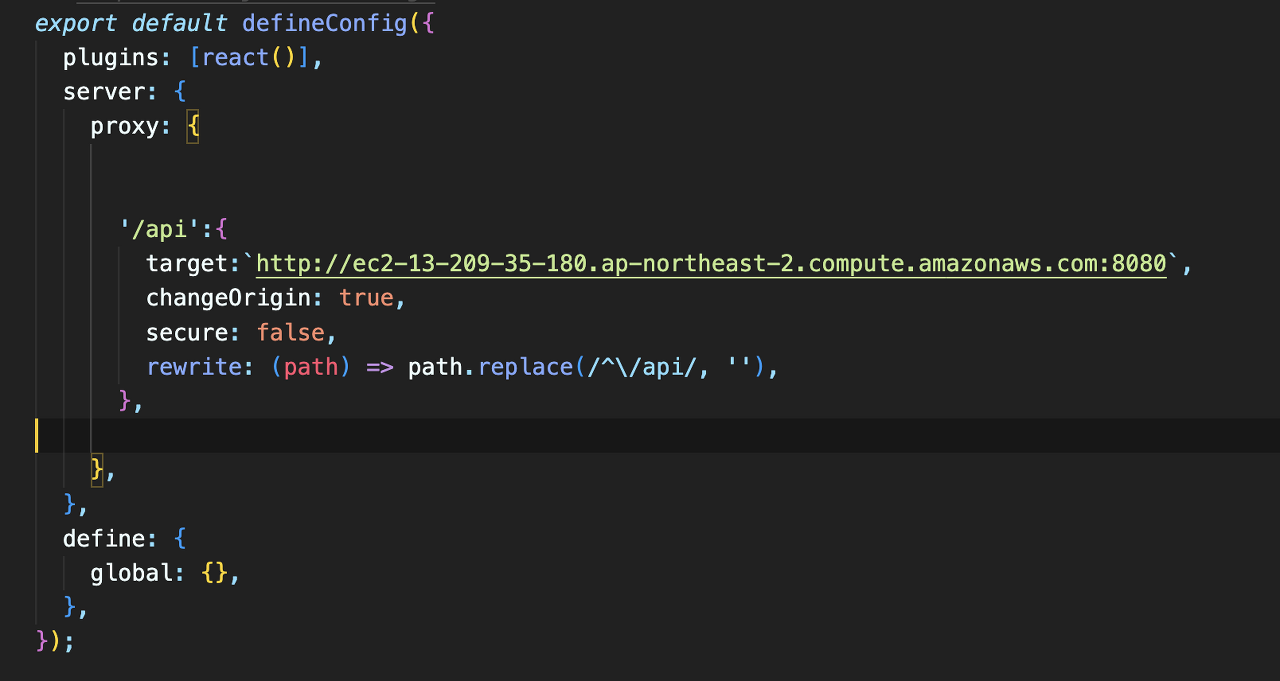
수정 후 코드

❗️ 수정 전 문제점
- 수정 전에는 axios를 통해 get요청하는 부분에는 proxy 타겟을 똑같이 적어야 된다고 생각했다.
- 그리고 타겟인 백엔드 api주소에도 그대로 파라미터를 추가해서 작성했다.
// vite.config.js
'/question/:id':{
target: http://ec2-13-209-35-180.ap-northeast-2.compute.amazonaws.com:8080/question/:id,
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace(/^/api/, '/question/:id'),
},// axios 요청 코드부분
useEffect(() => {
axios.get(/question/${params.id})
.then(res => {
setQuestionList(res.data.data)
console.log(res.data.data);
})
.catch(error => console.log(error));
🔓 정리
- 프록시 설정을 해줄 때는 /api (해당 이름은 자유롭게 설정가능) 라는 경로를 설정을 먼저 해두고,
axios 주소 적는 곳에 /api 경로를 포함한 주소 뒤에 파라미터를 붙여야한다. - rewrite를 통해 /api는 empty해지고, 결국 위의 수정 전 문제 예시로는 question.id가 1인 질문을 클릭하면 프록시상으로는
axios.get('/api/question/1')와 같이 요청이 되는 것이고, 실제로는 http://ec2-13-209-35-180.ap-northeast-2.compute.amazonaws.com:8080/question/1 로 요청이 전달되는 것이다.
6/22
오늘은 백엔드팀에서 준 api를 받아서 원래 사용하고 있었던
express 로컬 대신 aws를 통해 배포된 api를 가지고 데이터 패칭을 해볼 수 있었다.
하지만 그 과정이 쉽지않았다.
일단 먼저 cors를 하기위해서 프록시 설정을 해주어야 했는데
프록시를 써볼일이 잘 없었던터라 여기저기 구글링해보고 gpt의 힘을 빌릴수밖에 없었다.
하지만 프록시를 우리 프론트엔드팀이 제대로 잘못쓰고 있었다...
❌ 에러 발생과정
- 서버에서 데이터를 가져오기 위해서 axios 라이브러리로 서버와 통신 -> CORS 에러발생
- CORS 에러를 처리하기 위해서 vite빌드도구의 프록시 설정법은 vite.config.js파일에서 프록시를 설정해주었다.
- vite.config.js 파일에 서버와 통신을 하는 모든 api주소를 작성하였다. (뭔가 이때부터 쎄했음. 이렇게 통신하는 api를 하나하나 다 프록시 설정을 해주어야한다고..??) 하지만 질문전체리스트는 잘 받아와지기에 어? 되네??
- 하지만 되네??는 잠시였고 질문상세페이지의 데이터들을 받아오려는 api에서는 계속 에러코드404가 계속 발생됐다.
- 분명 param, url 오타없고 잘 설정해주었는데 그리고 여러방법으로 수정을 반복했지만 404에러는 없어지지 않았다.
프론트엔드팀 한분이 매우 집요하게 밤늦게까지 검색해보고 알아본 결과
프록시 설정자체를 잘못했다는 것이였다.
✅ 해결방법
수정 전 코드

위처럼 api요청 하나하나마다 프록시 설정을 해주어야한다고 생각하여 위처럼 작성하였었다.
하지만 id파라미터가 동적으로 바뀌는 api에서는 계속 404에러가 발생하였다.
수정 후 코드

❗️ 수정 전 문제점
- 수정 전에는 axios를 통해 get요청하는 부분에는 proxy 타겟을 똑같이 적어야 된다고 생각했다.
- 그리고 타겟인 백엔드 api주소에도 그대로 파라미터를 추가해서 작성했다.
// vite.config.js
'/question/:id':{
target: http://ec2-13-209-35-180.ap-northeast-2.compute.amazonaws.com:8080/question/:id,
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace(/^/api/, '/question/:id'),
},// axios 요청 코드부분
useEffect(() => {
axios.get(/question/${params.id})
.then(res => {
setQuestionList(res.data.data)
console.log(res.data.data);
})
.catch(error => console.log(error));
🔓 정리
- 프록시 설정을 해줄 때는 /api (해당 이름은 자유롭게 설정가능) 라는 경로를 설정을 먼저 해두고,
axios 주소 적는 곳에 /api 경로를 포함한 주소 뒤에 파라미터를 붙여야한다. - rewrite를 통해 /api는 empty해지고, 결국 위의 수정 전 문제 예시로는 question.id가 1인 질문을 클릭하면 프록시상으로는
axios.get('/api/question/1')와 같이 요청이 되는 것이고, 실제로는 http://ec2-13-209-35-180.ap-northeast-2.compute.amazonaws.com:8080/question/1 로 요청이 전달되는 것이다.
