이번 스프린트를 하면서 새롭게 배운점을 작성해보자!!

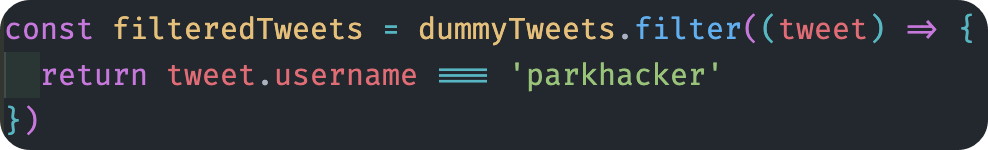
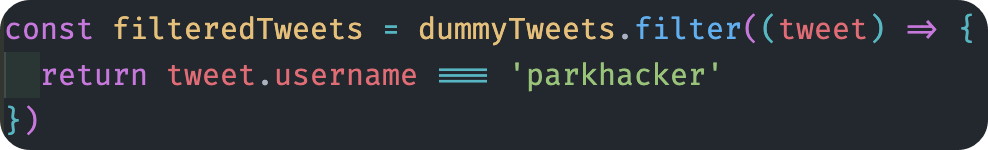
filter 배열메소드를 통해
dummyTweets 배열에 있는 트윗목록 중에
유저이름이 parkhacker인 사람의 트윗만 가져오도록 하였다.

useState 훅을 사용하여
user에는 초깃값 "parkhacker",
msg에는 초깃값 "" 빈 문자열,
tweets에는 초깃값 dummyTweets를 주었다

handleChangeUser 함수가 호출 됐을때,
user를 setUser 데이터변경함수를 통해
event.target.value로 변경해주었다.

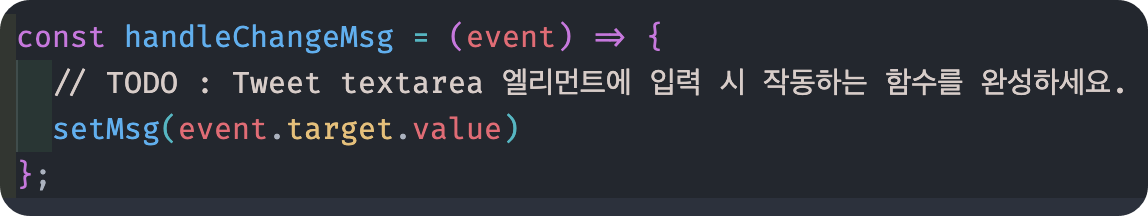
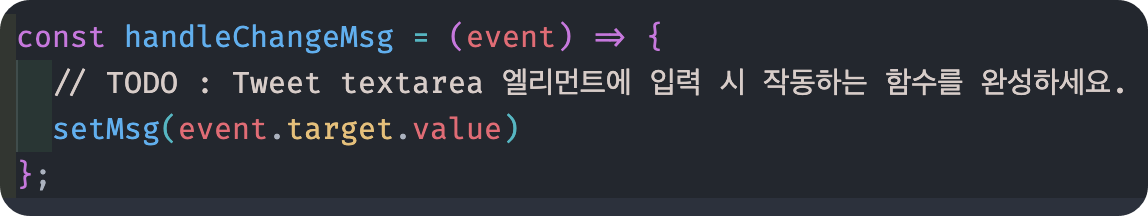
위의 내용과 마찬가지로,
handleChangeMsg 함수가 호출 되면,
msg를 setMsg 데이터변경함수를 통해
event.target.value로 변경해주었다.

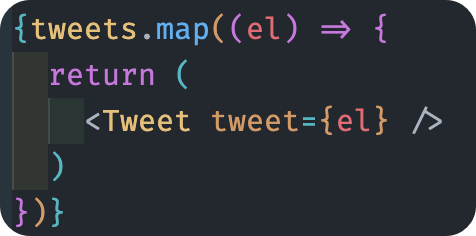
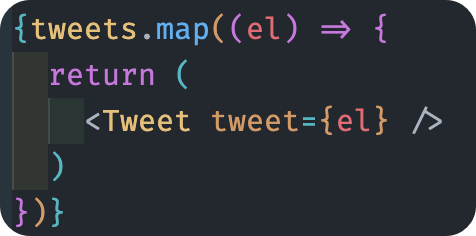
Tweets을 하나씩 돌면서,
map메서드를 통해 익명의 콜백함수로
el이라는 매개변수를 주어,
Tweet컴포넌트에 tweet을 el로 주었다.
이번 스프린트를 하면서 새롭게 배운점을 작성해보자!!

filter 배열메소드를 통해
dummyTweets 배열에 있는 트윗목록 중에
유저이름이 parkhacker인 사람의 트윗만 가져오도록 하였다.

useState 훅을 사용하여
user에는 초깃값 "parkhacker",
msg에는 초깃값 "" 빈 문자열,
tweets에는 초깃값 dummyTweets를 주었다

handleChangeUser 함수가 호출 됐을때,
user를 setUser 데이터변경함수를 통해
event.target.value로 변경해주었다.

위의 내용과 마찬가지로,
handleChangeMsg 함수가 호출 되면,
msg를 setMsg 데이터변경함수를 통해
event.target.value로 변경해주었다.

Tweets을 하나씩 돌면서,
map메서드를 통해 익명의 콜백함수로
el이라는 매개변수를 주어,
Tweet컴포넌트에 tweet을 el로 주었다.
