React포스팅 중 첫번째 포스팅인 jsx문법을 마치고
문법을 알았다면! 그다음에 아주아주 중요한!! 컴포넌트에 대해 써보자!
리액트로 만들어진 웹사이트 및 화면은 컴포넌트로 구성이 되어있기 때문에
리액트를 쓴다?? 하면 엄청나게 중요하다.
빡세게 기초부터 공부해두자!!
알아야쓰지... 리액트 컴포넌트가 뭐야??
그쵸?? 알아야 쓰든가말든가 하죠 한번 알아봅시다!!
리액트 컴포넌트는 역할도 많고 이점이 상당히 많은 친구다
뭐... 한마디로 정해보면
리액트의 핵심 빌딩 블록중 하나
즉, 리액트에서 개발한 모든 애플리케이션은
컴포넌트라는 조각으로 구성이 된다.
그런 컴포넌트로 UI구축 작업을 훨씬 쉽게 만듬.
그리고, "props"라는 임의의 입력을 받고
화면에 어떻게 표시되는지 기술하는 리액트 엘리먼트를 반환
props는 다음에 자세히 알아보도록하자!!
뭐... 그렇게나 좋대요!!

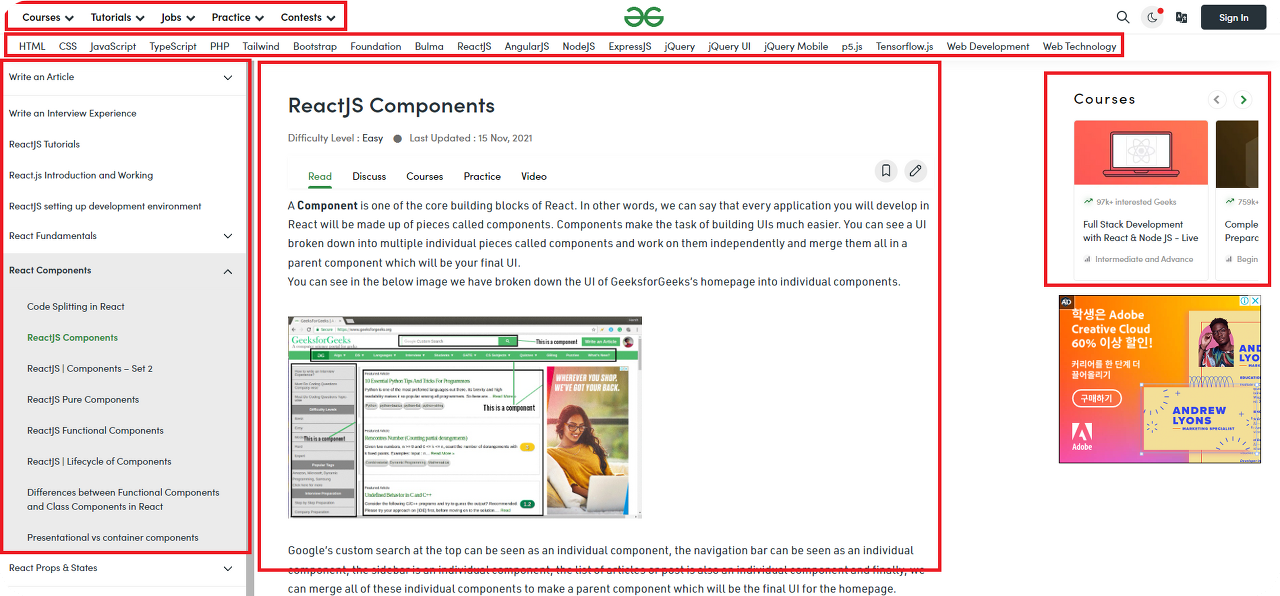
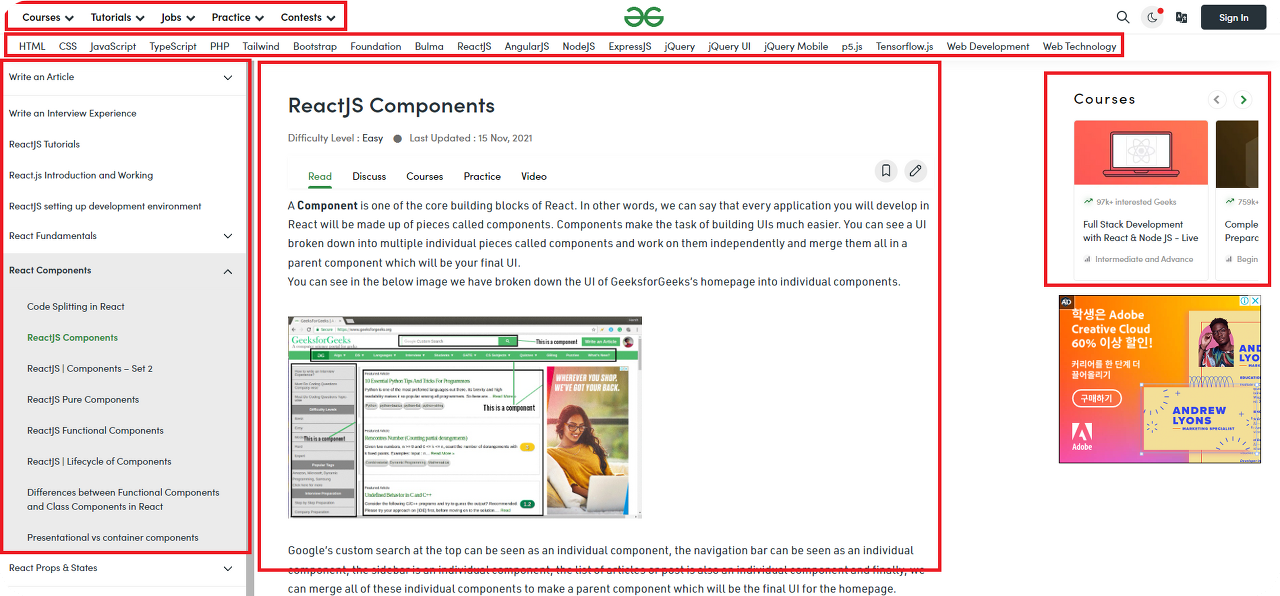
위의 사진에서 보다시피 홈페이지를 빨간박스처럼 세분화하여
개별 컴포넌트로 볼 수 있고, 마지막으로 모든항목을 병합할 수 있음.
따라서, 개별 컴포넌트를 써서 홈페이지의 최종 UI가 될 상위 컴포넌트를 만든다.
⭐️ 그럼, 컴포넌트에 대해 자세히 알아보자!!!

🖋️ 리액트 컴포넌트란?
- 리액트로 만들어진 앱을 이루는 최소한의 단위
- 독립적으로 구성하여 재사용을 할 수 있고,
이를 통해 새로운 컴포넌트를 쉽게 만들 수 있음 - 매우중요 !! 🔥컴포넌트 이름은 항상 대문자로 시작!!🔥
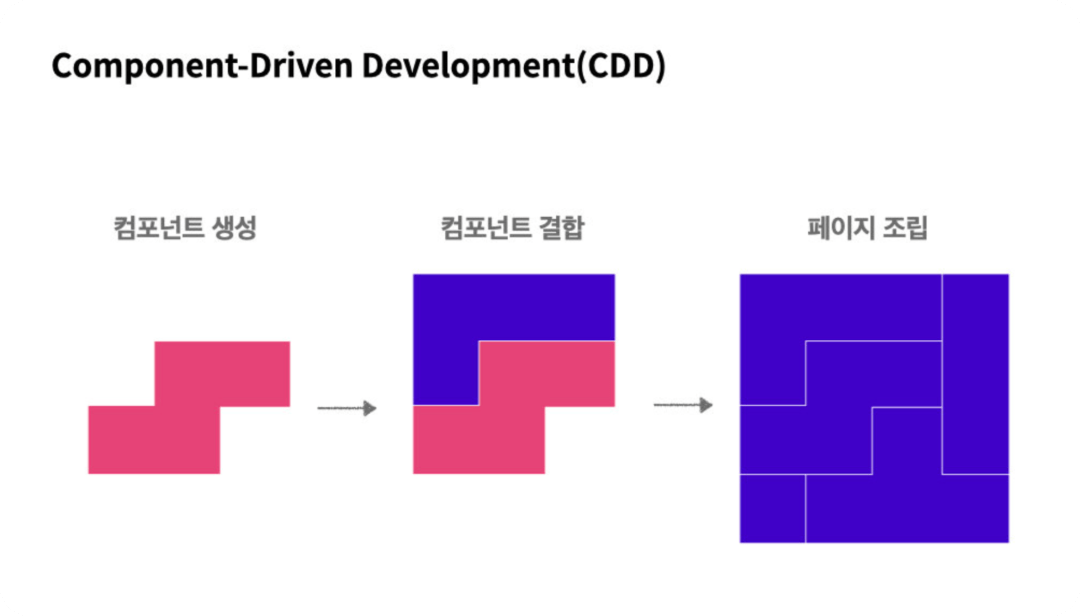
- UI를 재사용 가능한 개별적인 여러조각으로 나누고,
각 조각을 개별적으로 나누어 코딩
✌🏻 컴포넌트의 종류??
리액트 컴포넌트는 크게 함수형 컴포넌트, 클래스형 컴포넌트로 나뉨
● 함수형 컴포넌트 (Stateless Functional Component)
- 가장 간단하게 컴포넌트를 정의하는 방법
- 데이터를 매개변수로 받을 수도 있고, 안받을 수도 있음
- 프로그램의 다른 컴포넌트를 인식하지 못함

● 클래스형 컴포넌트 (Class Component)
- 컴포넌트 구성요소, 리액트 생명주기 모두 포함
- 프로퍼티, state, 생명주기 함수가 필요한
구조의 컴포넌트를 만들때 사용 - 함수형 컴포넌트보다 약간 더 복잡
- 프로그램의 다른 컴포넌트를 인식하여 서로 작동 가능

⛑️ 함수형 컴포넌트와 클래스 컴포넌트 선택시 주의!!
컴포넌트가 다른 컴포넌트와 상호작용하거나 작업할
필요가 없다고 확신할 경우에만 함수 컴포넌트 사용할 것!
즉, 어떤 컴포넌트가 다른 컴포넌트의 데이터가
불필요하다면 함수 컴포넌트를 사용하는걸 권장
사실... 그냥 함수형 컴포넌트 쓰자!!!!
요즘은 그냥 함수형 컴포넌트가 좋다!!
함수형 컴포넌트가 단점들이 많이 보완되어서
함수형을 안쓰고 클래스 컴포넌트를 쓸 이유가없다!!
⚒️ 그럼 컴포넌트를 어떻게 사용할까??
간단하게 Header.jsx, Main.jsx, Footer.jsx
세개의 jsx확장자 파일을 만들어서 이 세개의 컴포넌트로
각자 구성을하고, 상위 컴포넌트(App.js) 에서 병합해보자!!
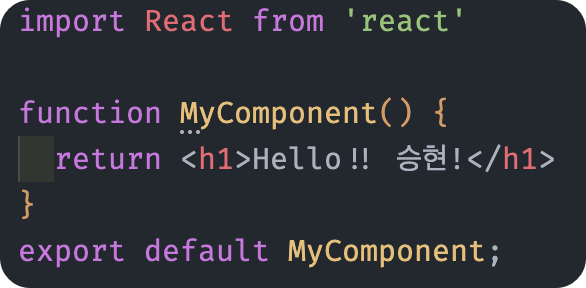
1️⃣ 먼저, Header 컴포넌트의 코드를 살펴보자

함수형 컴포넌트로 Header라는 이름을 주었다.
컴포넌트의 이름 첫글자는 항상 대문자!!! 잊지말자
export로 다른파일에서 이 Header.jsx파일을
import할때, 불러올 수 있도록 정의해준다.
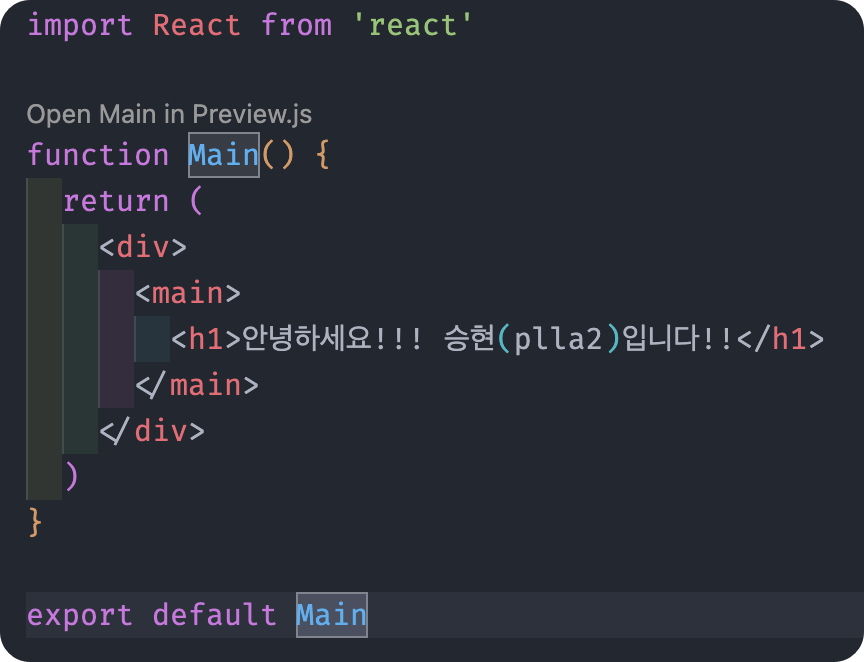
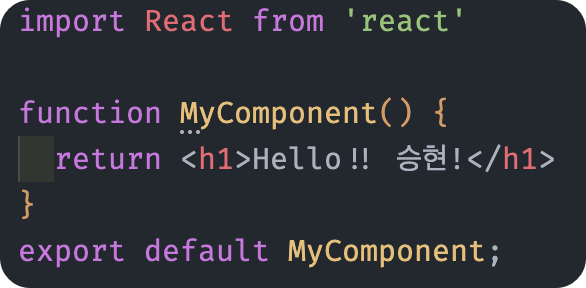
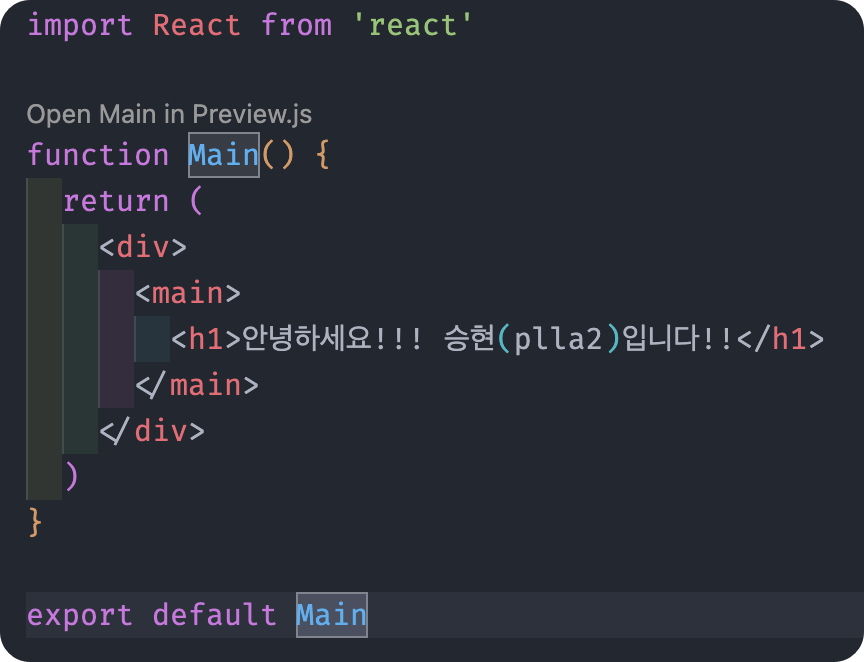
2️⃣ 다음, Main 컴포넌트 코드를보자.

Header 컴포넌트와 똑같이
컴포넌트 이름 첫글자는 대문자로 해주었고,
안에 h1태그로 내용을 넣어주었다.
3️⃣ 그 다음으로, Footer 컴포넌트 코드를 보자

위의 두개의 컴포넌트와 똑같은 구성이다!!
역시 컴포넌트의 이름의 첫글자 대문자!!
아무리 강조해도 부족하다!
4️⃣ 위의 컴포넌트들을 상위 컴포넌트(App.js)에서 병합할 것이다.

상위 컴포넌트인 App.js에서 3개의 하위 컴포넌트들을
병합할 것이다. App.js 최상단에 import를 통해 불러와야지만
App.js 컴포넌트에서 사용할 수 있다는 것을 알아두자!!
이렇게 import를 하기위해 각 3개의 하위 컴포넌트에서
마지막 구문에 export를 해준 것이다!!

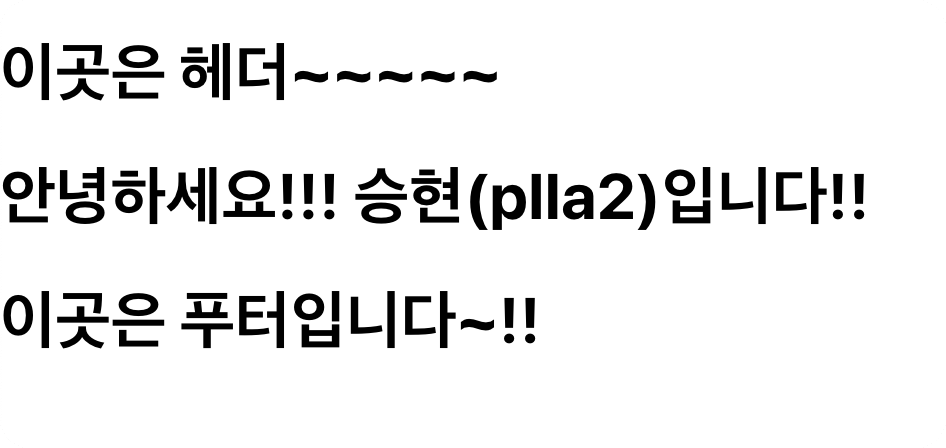
npm start를 해보면 위와 같은 결과가 출력이 된다!!
이렇게 간단하게 컴포넌트를 만들고 테스트를 해보았다. 👏🏻👏🏻
이게 3개의 컴포넌트만 해서 이렇게 간단하지만
많아 지면 많이 헷갈릴거같다.
헷갈리지 않게 꼭 기본부터 차근차근 잘 쌓아가자!!
React포스팅 중 첫번째 포스팅인 jsx문법을 마치고
문법을 알았다면! 그다음에 아주아주 중요한!! 컴포넌트에 대해 써보자!
리액트로 만들어진 웹사이트 및 화면은 컴포넌트로 구성이 되어있기 때문에
리액트를 쓴다?? 하면 엄청나게 중요하다.
빡세게 기초부터 공부해두자!!
알아야쓰지... 리액트 컴포넌트가 뭐야??
그쵸?? 알아야 쓰든가말든가 하죠 한번 알아봅시다!!
리액트 컴포넌트는 역할도 많고 이점이 상당히 많은 친구다
뭐... 한마디로 정해보면
리액트의 핵심 빌딩 블록중 하나
즉, 리액트에서 개발한 모든 애플리케이션은
컴포넌트라는 조각으로 구성이 된다.
그런 컴포넌트로 UI구축 작업을 훨씬 쉽게 만듬.
그리고, "props"라는 임의의 입력을 받고
화면에 어떻게 표시되는지 기술하는 리액트 엘리먼트를 반환
props는 다음에 자세히 알아보도록하자!!
뭐... 그렇게나 좋대요!!

위의 사진에서 보다시피 홈페이지를 빨간박스처럼 세분화하여
개별 컴포넌트로 볼 수 있고, 마지막으로 모든항목을 병합할 수 있음.
따라서, 개별 컴포넌트를 써서 홈페이지의 최종 UI가 될 상위 컴포넌트를 만든다.
⭐️ 그럼, 컴포넌트에 대해 자세히 알아보자!!!

🖋️ 리액트 컴포넌트란?
- 리액트로 만들어진 앱을 이루는 최소한의 단위
- 독립적으로 구성하여 재사용을 할 수 있고,
이를 통해 새로운 컴포넌트를 쉽게 만들 수 있음 - 매우중요 !! 🔥컴포넌트 이름은 항상 대문자로 시작!!🔥
- UI를 재사용 가능한 개별적인 여러조각으로 나누고,
각 조각을 개별적으로 나누어 코딩
✌🏻 컴포넌트의 종류??
리액트 컴포넌트는 크게 함수형 컴포넌트, 클래스형 컴포넌트로 나뉨
● 함수형 컴포넌트 (Stateless Functional Component)
- 가장 간단하게 컴포넌트를 정의하는 방법
- 데이터를 매개변수로 받을 수도 있고, 안받을 수도 있음
- 프로그램의 다른 컴포넌트를 인식하지 못함

● 클래스형 컴포넌트 (Class Component)
- 컴포넌트 구성요소, 리액트 생명주기 모두 포함
- 프로퍼티, state, 생명주기 함수가 필요한
구조의 컴포넌트를 만들때 사용 - 함수형 컴포넌트보다 약간 더 복잡
- 프로그램의 다른 컴포넌트를 인식하여 서로 작동 가능

⛑️ 함수형 컴포넌트와 클래스 컴포넌트 선택시 주의!!
컴포넌트가 다른 컴포넌트와 상호작용하거나 작업할
필요가 없다고 확신할 경우에만 함수 컴포넌트 사용할 것!
즉, 어떤 컴포넌트가 다른 컴포넌트의 데이터가
불필요하다면 함수 컴포넌트를 사용하는걸 권장
사실... 그냥 함수형 컴포넌트 쓰자!!!!
요즘은 그냥 함수형 컴포넌트가 좋다!!
함수형 컴포넌트가 단점들이 많이 보완되어서
함수형을 안쓰고 클래스 컴포넌트를 쓸 이유가없다!!
⚒️ 그럼 컴포넌트를 어떻게 사용할까??
간단하게 Header.jsx, Main.jsx, Footer.jsx
세개의 jsx확장자 파일을 만들어서 이 세개의 컴포넌트로
각자 구성을하고, 상위 컴포넌트(App.js) 에서 병합해보자!!
1️⃣ 먼저, Header 컴포넌트의 코드를 살펴보자

함수형 컴포넌트로 Header라는 이름을 주었다.
컴포넌트의 이름 첫글자는 항상 대문자!!! 잊지말자
export로 다른파일에서 이 Header.jsx파일을
import할때, 불러올 수 있도록 정의해준다.
2️⃣ 다음, Main 컴포넌트 코드를보자.

Header 컴포넌트와 똑같이
컴포넌트 이름 첫글자는 대문자로 해주었고,
안에 h1태그로 내용을 넣어주었다.
3️⃣ 그 다음으로, Footer 컴포넌트 코드를 보자

위의 두개의 컴포넌트와 똑같은 구성이다!!
역시 컴포넌트의 이름의 첫글자 대문자!!
아무리 강조해도 부족하다!
4️⃣ 위의 컴포넌트들을 상위 컴포넌트(App.js)에서 병합할 것이다.

상위 컴포넌트인 App.js에서 3개의 하위 컴포넌트들을
병합할 것이다. App.js 최상단에 import를 통해 불러와야지만
App.js 컴포넌트에서 사용할 수 있다는 것을 알아두자!!
이렇게 import를 하기위해 각 3개의 하위 컴포넌트에서
마지막 구문에 export를 해준 것이다!!

npm start를 해보면 위와 같은 결과가 출력이 된다!!
이렇게 간단하게 컴포넌트를 만들고 테스트를 해보았다. 👏🏻👏🏻
이게 3개의 컴포넌트만 해서 이렇게 간단하지만
많아 지면 많이 헷갈릴거같다.
헷갈리지 않게 꼭 기본부터 차근차근 잘 쌓아가자!!
