프로토타입 #1 에 이어서 정리를 하려한다.
함수 객체의 Prototype 프로퍼티
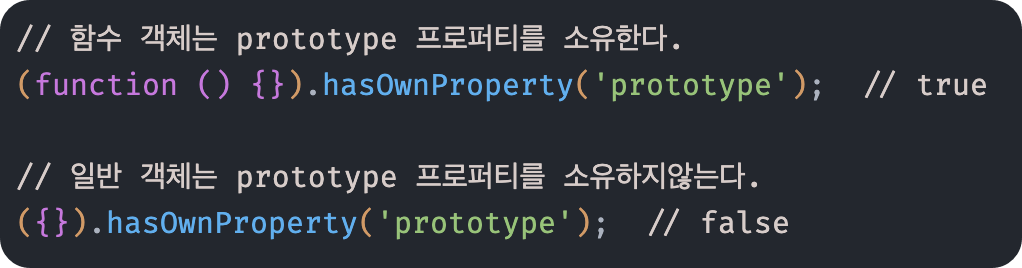
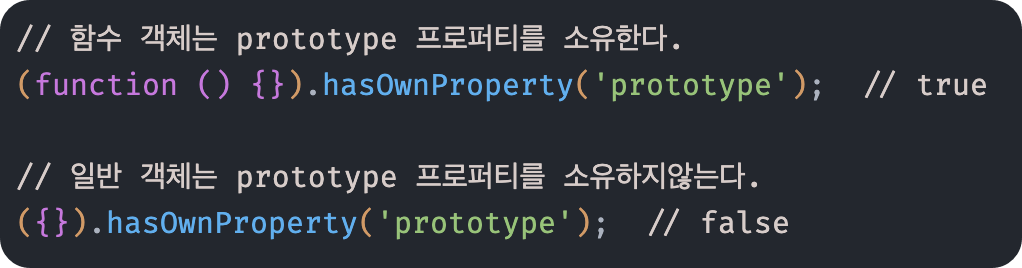
함수 객체만이 소유하는 prototype 프로퍼티는
생성자 함수가 생성할 인스턴스의 프로토타입을 가리킴.

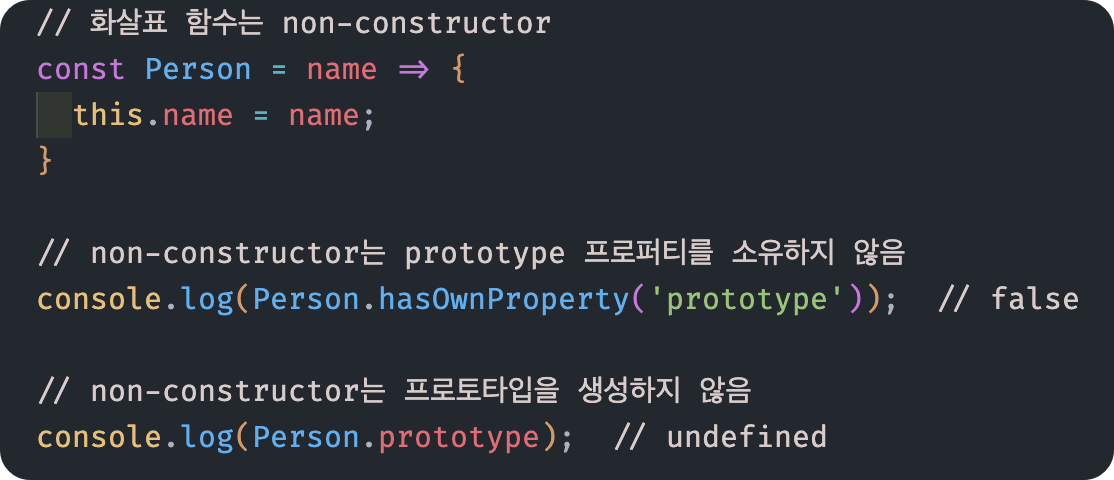
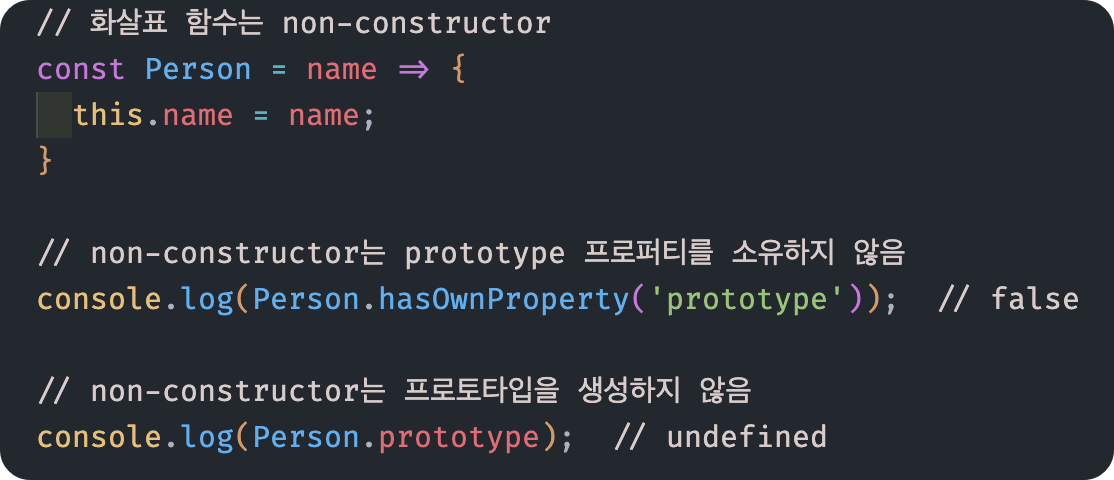
생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor 인 화살표함수, ES6 메서드 축약표현으로
정의한 메서드는 prototype프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않음

생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도
prototype 프로퍼티를 소유하지만 객체를 생성하지 않는 일반 함수의 prototype 프로퍼티는 의미가없다.
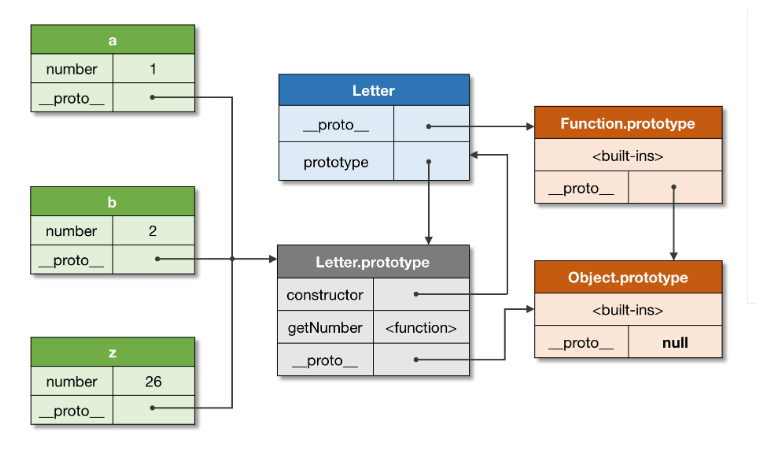
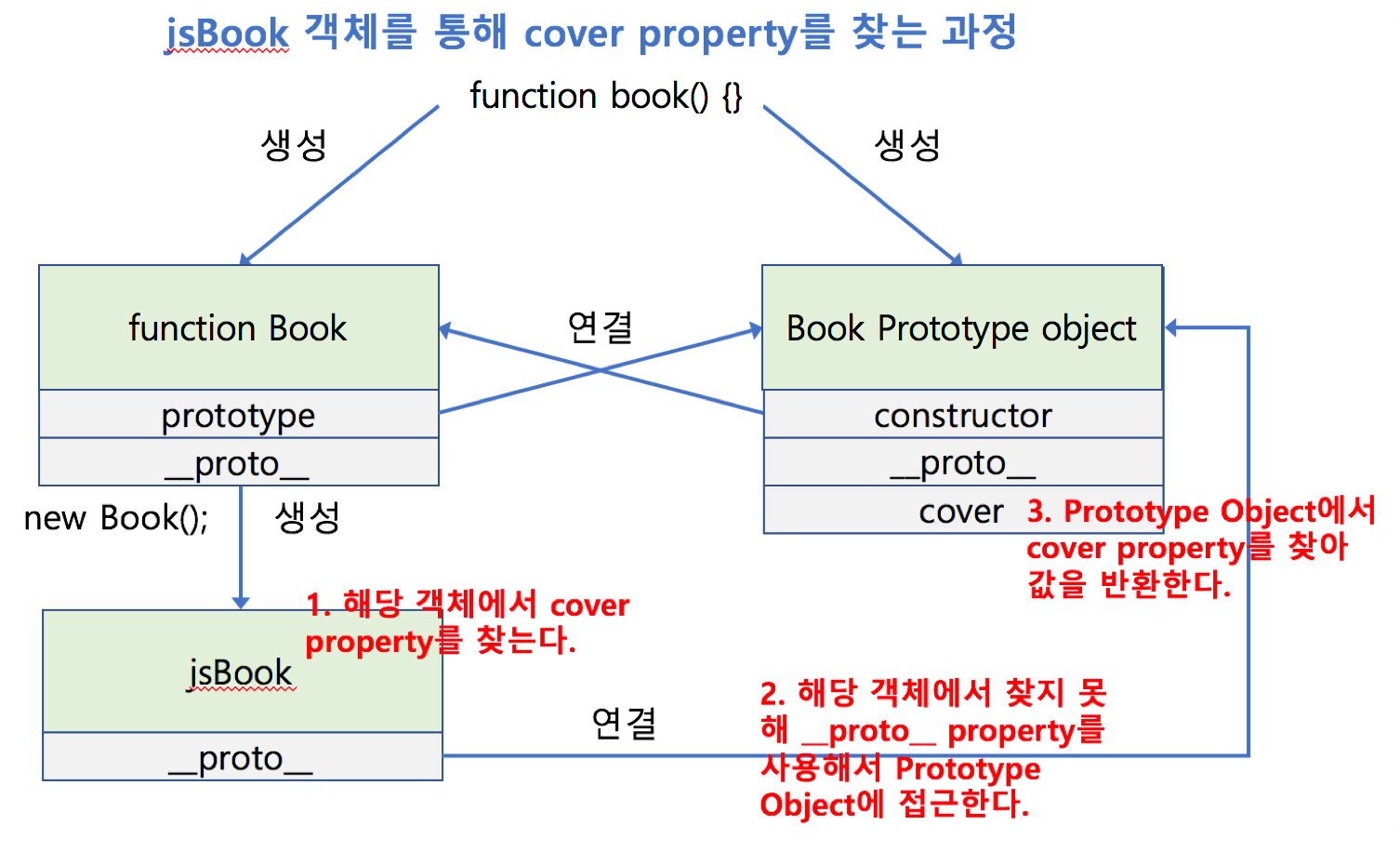
모든객체가 가지고있는 __proto__ 접근자 프로퍼티와
함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.
하지만 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
| __proto__ 접근자 프로퍼티 |
모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 |
constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

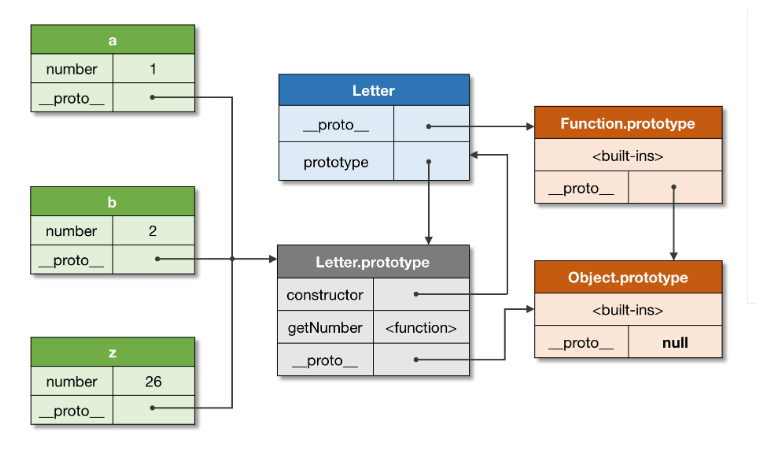
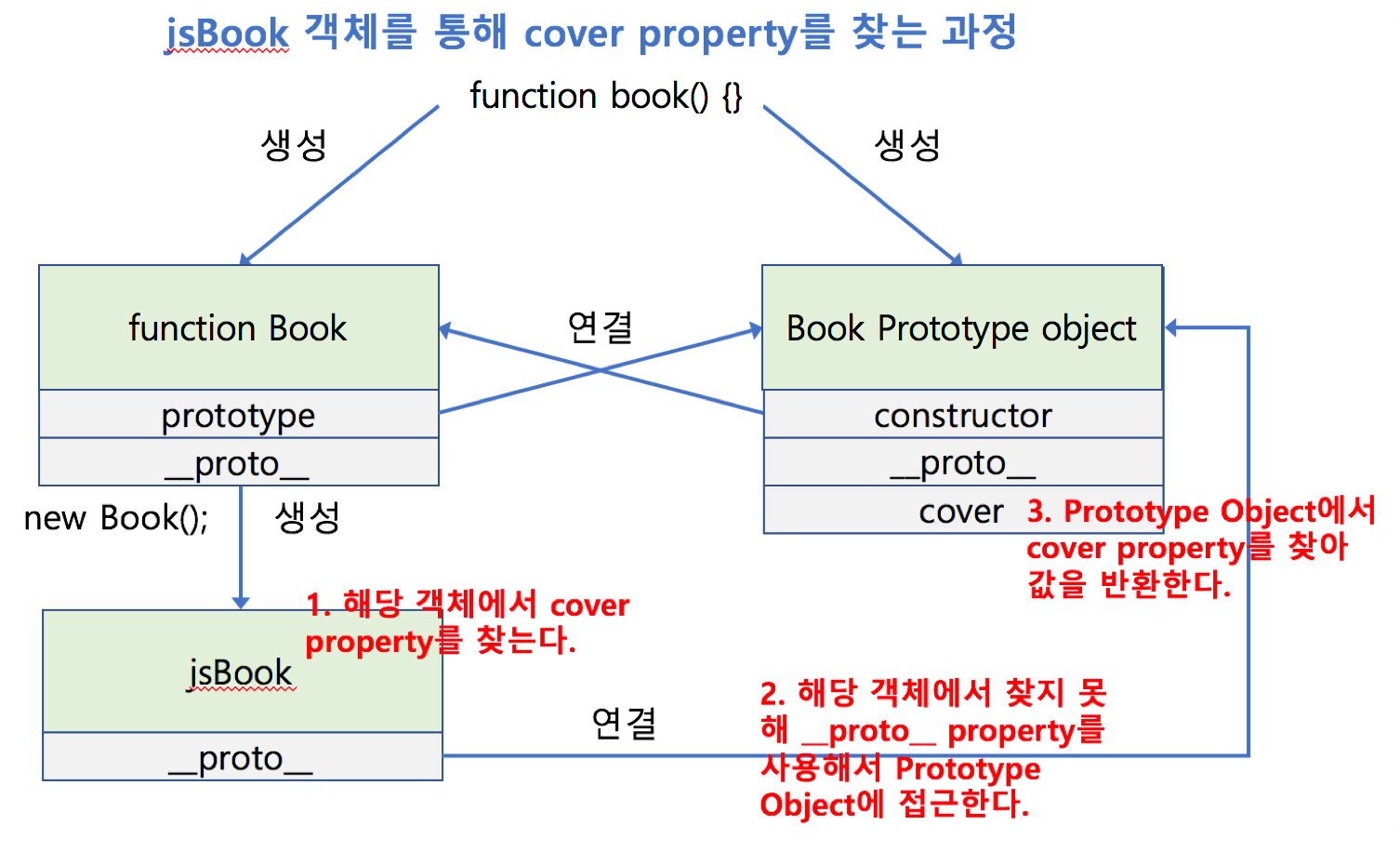
프로토타입 체인

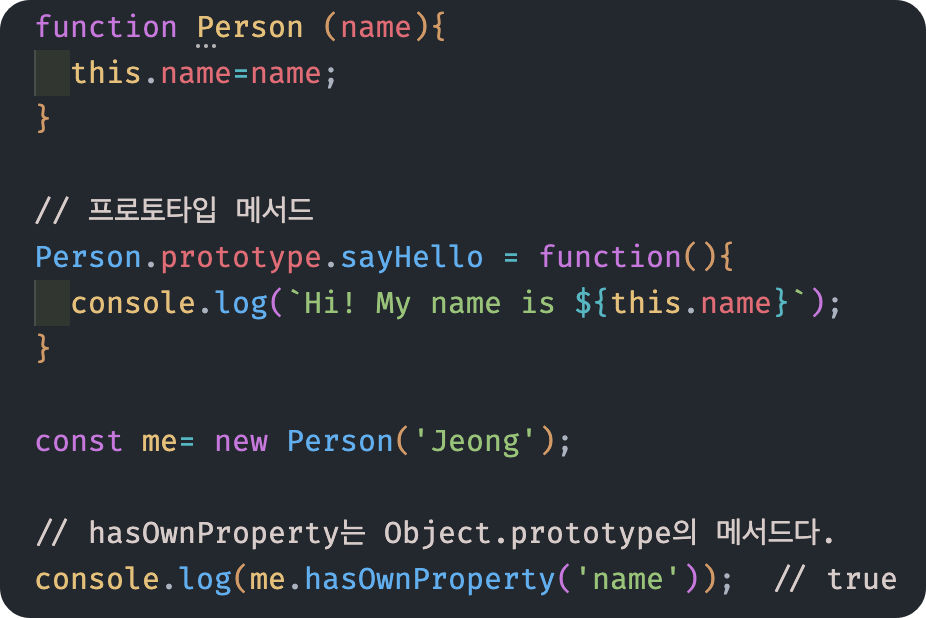
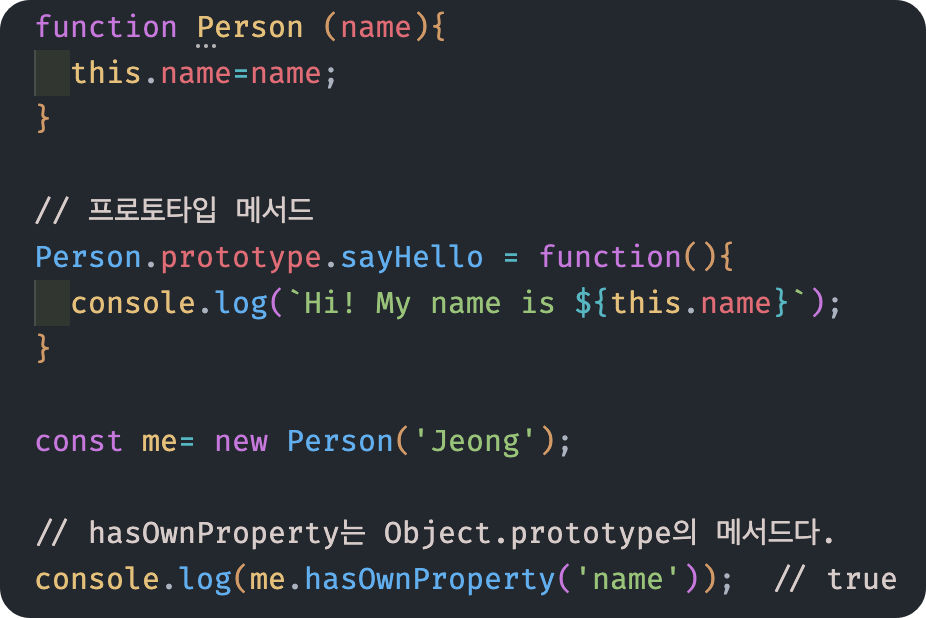
위의 예제를 보면 Person 생성자함수에 의해 생성된 me 객체는
Object.prototype의 메서드인 hasOwnProperty를 호출할 수 있다.
이것은 me 객체가 Person.prototype뿐 아니라 Object.prototype도 상속받은걸 의미
자바스크립트는 특정 객체의 프로퍼티나 메소드에 접근시 객체 자신의 것뿐 아니라
__proto__ 접근자 프로퍼티가 가리키는 링크를 따라서
자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메서드를 접근
즉, 특정 객체의 프로퍼티나 메소드 접근시 만약 현재 객체의
해당 프로퍼티가 존재하지 않는다면,
__proto__가 가리키는 링크를 따라 부모역할을 하는
프로토타입 객체의 프로퍼티나 메서드를 차례로 검색하는 것
쉽게 말하면, 인스턴스 객체의 key에 접근할 때, 해당 객체에게 key가 없다면
그 다음으로 상위 프로토타입(원형) 속성에서 key가 있는지 확인한다.
없다면 그것을 찾기 위해 더 상위의 프로토타입(부모)에서 찾는다.
그것이 바로!! 프로토타입 체인!

프로토타입 체인의 특징 :
- 모든 프로토타입 체이닝의 종점은 Object.prototype 이다.
- 하위 객체는 상위 객체의 프로퍼티나 메서드를 상속받는 것이 아니라 공유
- 해당 객체에 없는 프로퍼티나 메서드를 접근할 때 프로토타입 체이닝이 일어남
프로토타입 #1 에 이어서 정리를 하려한다.
함수 객체의 Prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는
생성자 함수가 생성할 인스턴스의 프로토타입을 가리킴.

생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor 인 화살표함수, ES6 메서드 축약표현으로
정의한 메서드는 prototype프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않음

생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도
prototype 프로퍼티를 소유하지만 객체를 생성하지 않는 일반 함수의 prototype 프로퍼티는 의미가없다.
모든객체가 가지고있는 __proto__ 접근자 프로퍼티와
함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.
하지만 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
| __proto__ 접근자 프로퍼티 |
모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 |
constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

프로토타입 체인

위의 예제를 보면 Person 생성자함수에 의해 생성된 me 객체는
Object.prototype의 메서드인 hasOwnProperty를 호출할 수 있다.
이것은 me 객체가 Person.prototype뿐 아니라 Object.prototype도 상속받은걸 의미
자바스크립트는 특정 객체의 프로퍼티나 메소드에 접근시 객체 자신의 것뿐 아니라
__proto__ 접근자 프로퍼티가 가리키는 링크를 따라서
자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메서드를 접근
즉, 특정 객체의 프로퍼티나 메소드 접근시 만약 현재 객체의
해당 프로퍼티가 존재하지 않는다면,
__proto__가 가리키는 링크를 따라 부모역할을 하는
프로토타입 객체의 프로퍼티나 메서드를 차례로 검색하는 것
쉽게 말하면, 인스턴스 객체의 key에 접근할 때, 해당 객체에게 key가 없다면
그 다음으로 상위 프로토타입(원형) 속성에서 key가 있는지 확인한다.
없다면 그것을 찾기 위해 더 상위의 프로토타입(부모)에서 찾는다.
그것이 바로!! 프로토타입 체인!

프로토타입 체인의 특징 :
- 모든 프로토타입 체이닝의 종점은 Object.prototype 이다.
- 하위 객체는 상위 객체의 프로퍼티나 메서드를 상속받는 것이 아니라 공유
- 해당 객체에 없는 프로퍼티나 메서드를 접근할 때 프로토타입 체이닝이 일어남
